À la création d’un site web, il y a deux objectifs incontournables :
On veut s’assurer qu’il plaise aux utilisateurs (dans une perspective de conversion),
On veut aussi qu’il soit visible sur les moteurs de recherche comme Google.
Pour cela, on doit tenir compte de nombreux paramètres, dont l’un des plus importants est l’arborescence du site web.
C’est le « squelette » de votre site Internet. Il détermine la hiérarchie entre vos différentes pages web, et sert aussi bien à optimiser l’expérience utilisateur que le référencement naturel. C’est un concept fondamental à comprendre et à intégrer dans votre projet digital.
Découvrez donc les conseils de nos experts en création de site web à la Réunion pour concevoir une arborescence efficace.
Sommaire :

Qu’est-ce que l’arborescence d’un site web ?
L’arborescence d’un site web désigne la structure et la hiérarchie des pages sur un site Internet. Celles-ci sont organisées de manière logique pour faciliter la navigation des internautes, ainsi que des robots de Google.
Créer une arborescence efficace consiste alors à leur permettre de trouver facilement et rapidement une information sur votre site web.
Arborescence : un arbre à plusieurs niveaux
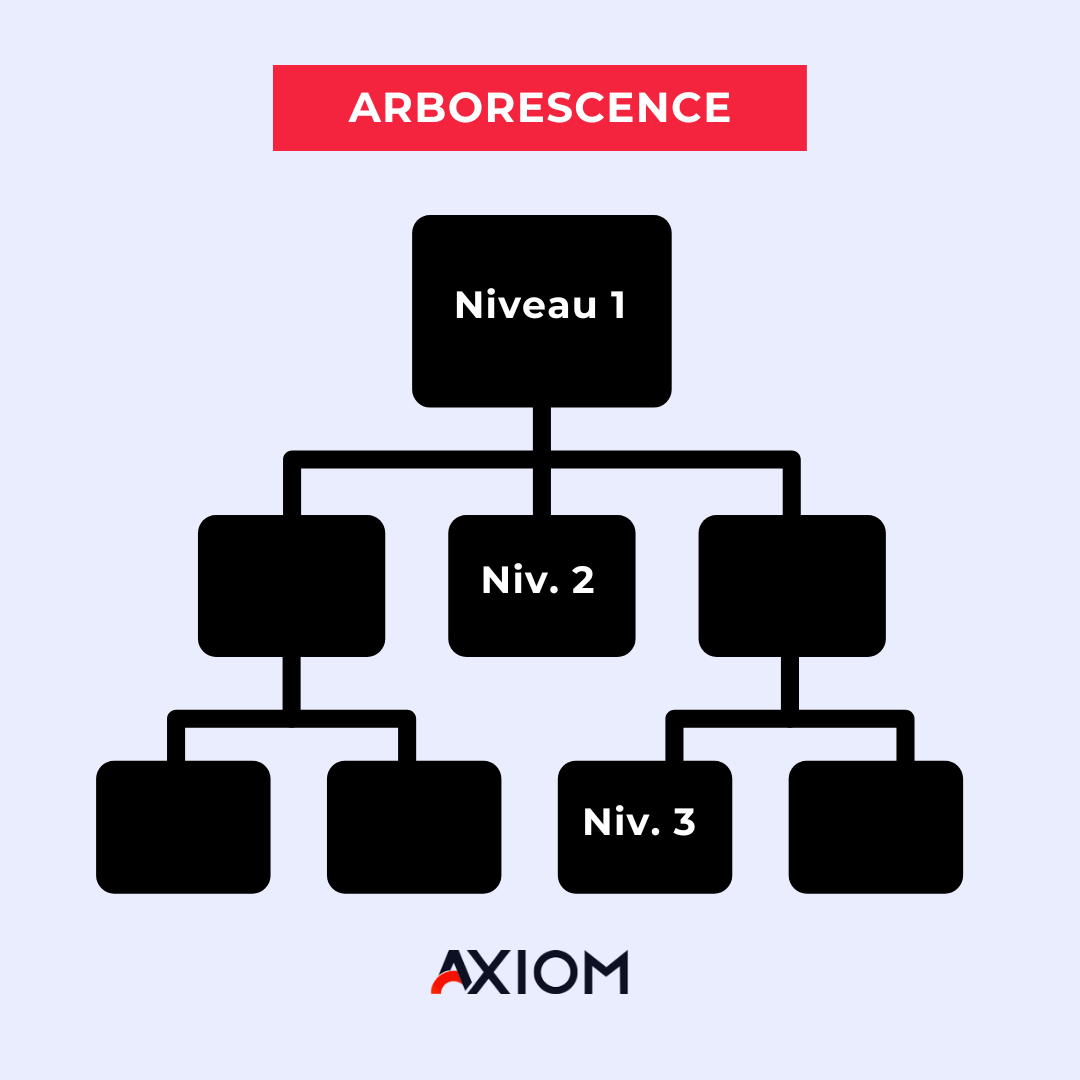
Pour bien comprendre le principe et les enjeux de l’arborescence d’un site web, vous devez l’envisager comme un arbre à plusieurs niveaux.
Le premier niveau, c’est la racine. Généralement, sur un site web, il s’agit de la page d’accueil : c’est de là que démarre la navigation. Ensuite, le second niveau, ce sont les pages principales de votre site web : elles apparaissent dans le menu.
Puis, pour chaque page principale, vous pouvez avoir des niveaux supplémentaires, en intégrant des sous-pages. Ce sera notamment pour la création d’un site e-commerce : vos sous-pages seront, par exemple, vos catégories de produits.
L’arborescence d’un site web suit donc un schéma logique. Celui-ci doit être aisément compréhensible pour que l’utilisateur puisse accéder aux différentes informations de manière intuitive et fluide.

Les enjeux d’une bonne arborescence
L’arborescence d’un site web répond à deux enjeux principaux. Elle sert d’abord à optimiser la structure de votre site pour faciliter la navigation des internautes et, ainsi, garantir la qualité de l’expérience utilisateur.
L’arborescence de site web joue aussi un rôle dans l’optimisation du référencement naturel (SEO) : les moteurs de recherche utilisent l’arborescence de votre site pour en indexer les différentes pages.
Arborescence et expérience utilisateur
L’arborescence permet d’abord de garantir une expérience utilisateur optimale et, à plus forte raison, de maximiser les conversions. Pour cela, elle doit guider les internautes d’une page à l’autre du site de manière claire et fluide.

Peu importe la qualité de votre design si les internautes rencontrent des difficultés à naviguer sur votre site web. Ils doivent avant trouver les informations qu’ils cherchent facilement. Bien pensée, votre arborescence doit même les inciter à passer du temps sur vos différentes pages web.
À l’inverse, une arborescence confuse induit une navigation complexe. Si les visiteurs ont des difficultés à trouver les informations qu’ils cherchent, cela crée de la frustration et les incite à quitter le site web. C’est donc préjudiciable pour votre image et votre chiffre d’affaires, car ils dépendent tous deux de la qualité de l’expérience utilisateur.
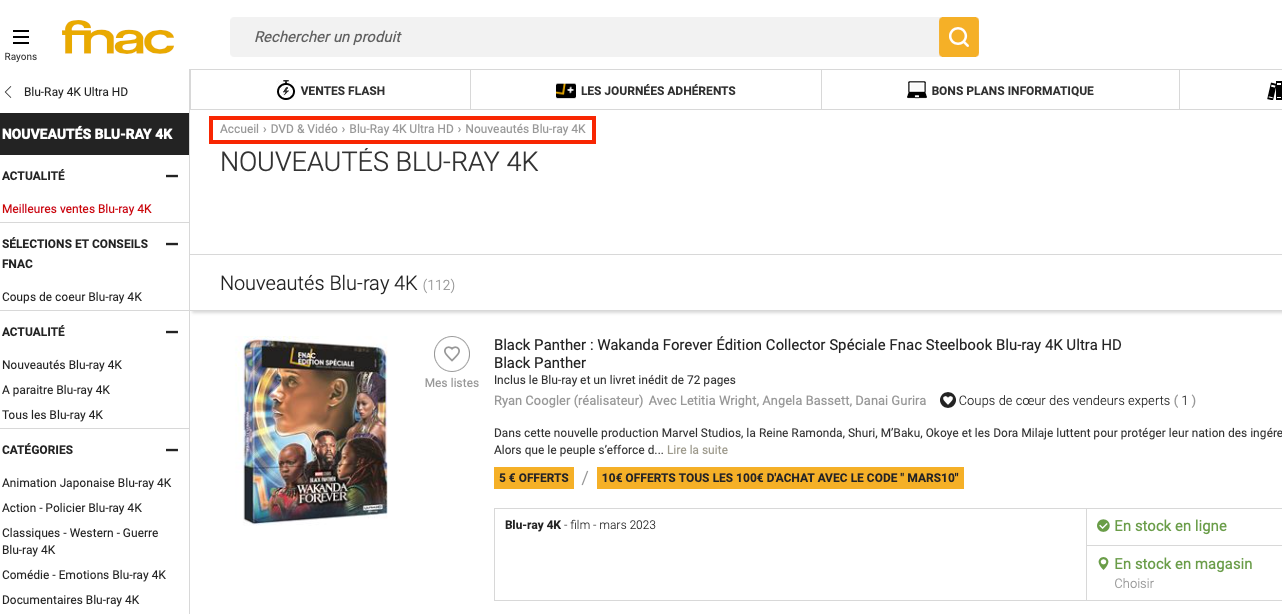
Le fil d’Ariane pour l’expérience utilisateur
Dans le langage informatique, le fil d’Ariane montre le chemin que l’utilisateur a suivi pour arriver à une page web. Généralement placé en haut ou en bas de page, il se structure ainsi : Accueil > Page A > Page B.
Dans cet exemple, le fil d’Ariane indique au visiteur de votre site web que la page B sur laquelle il se trouve (niveau 3), est reliée à la page A (niveau 2).
Pour ce faire, le fil d’Ariane utilise l’arborescence de votre site pour indiquer à l’utilisateur où il se trouve dans la hiérarchie des pages. Cet élément peut alors aider les visiteurs à comprendre la structure du site pour y naviguer plus facilement.

Le lien entre SEO et l’arborescence d’un site web
L’arborescence de votre site Internet sert aussi l’optimisation du référencement naturel (aussi appelée SEO pour « Search Engine Optimization« ).
Le SEO vise à améliorer la position de vos différentes pages web sur les moteurs de recherche afin de gagner en visibilité. Les résultats en haut de la première page de résultats de recherche génèrent plus de trafic : ce sont les emplacements que vous devez viser.
Pour cela, vous devez absolument créer une arborescence efficace pour votre site web. Les robots de Google s’en servent pour « crawler » les différentes pages, c’est-à-dire pour naviguer sur votre site et en indexer le contenu. Si l’arborescence de votre site est trop complexe, ils abandonnent (comme les internautes).
Cela nuit donc à l’indexation de votre site web et, par extension, à votre visibilité sur le moteur de recherche. C’est préjudiciable pour vous, car Google est la principale porte d’entrée des internautes pour naviguer sur le web. Vous perdez ainsi du trafic et des clients potentiels.

Enfin, il est aussi bon de rappeler que l’expérience utilisateur est un critère de plus en plus important pour Google. Par conséquent, si les internautes quittent votre site web à cause d’une navigation mal optimisée, cela aura aussi un impact sur votre SEO. Créer une arborescence de site web efficace permet alors de mettre en place un cercle vertueux qui profite à votre entreprise, à plusieurs niveaux.
Les étapes pour créer une arborescence efficace
Pour créer un site web qui cartonne, vous avez tout intérêt à bien réfléchir à son arborescence. C’est primordial pour maximiser votre visibilité et, à plus forte raison, les conversions.
Pour des résultats optimaux, nous vous conseillons de faire appel à un professionnel de la création de site web. Grâce à son expertise et à son expérience, il pourra vous proposer une arborescence efficace, qui favorise une navigation fluide et claire pour les internautes et les robots des moteurs de recherche.
Il peut également vous proposer un accompagnement complet. Arborescence, maquettes, développement web, SEO… : ce sont autant de services que vous pouvez lui déléguer pour créer un site web de qualité, capable de générer des résultats rapidement.

Cela dit, rien ne vous empêche d’amorcer la réflexion. Alors, voici 5 conseils pour créer l’arborescence de votre site web.
1) Lister tous les contenus du site web

Qu’il s’agisse d’une création ou d’une refonte de site web, commencez par lister tous les contenus qui doivent y apparaître. Si vous avez déjà un site existant, faites simplement un inventaire des pages actuelles.
Cela vous permet d’avoir une vision d’ensemble et de ne rien oublier, avant de penser à hiérarchie et organisation. Utilisez un tableur : cela sera plus simple ensuite de tout classer en rubrique.
Vous pouvez enfin ajouter les contenus que vous souhaitez créer et ajouter, avant de passer l’étape suivante.
2) Organiser vos pages web

Vous avez tous les contenus à faire apparaître sur votre site Internet. Vous pouvez maintenant organiser les pages par niveau. Rappelez-vous : le niveau 1, c’est la racine, votre page d’accueil. Ensuite, les niveaux 2 et 3 seront vos catégories principales et vos sous-pages.
Prenons l’exemple d’un site vitrine simple. Le niveau 1 est la page d’accueil, dont découlent les pages « Services », « À propos » et « Contact » : c’est notre niveau 2. Nous souhaitons ensuite développer une page par service : il s’agira du niveau 3.
Si vous envisagez d’avoir plus que 3 niveaux, attention : plus la navigation est simple, plus c’est fluide pour les utilisateurs. C’est pareil pour les moteurs de recherche. Les robots considèrent que les niveaux 1 et 2 sont les plus importants. Plus la page est « profonde », plus son classement sera mauvais sur les pages de résultats de recherche Google.
3) Rechercher les mots-clés pertinents

L’arborescence de votre site web est un de vos leviers SEO les plus essentiels. Par conséquent, il est crucial d’y faire apparaître des mots-clés (ce sont les termes que tapent les internautes sur Google pour générer une recherche). Les robots de Google en tiennent compte lors de l’indexation.
En amont ou en parallèle de la création de votre arborescence, pensez ainsi à votre recherche de mots-clés. Elle va vous aider à :
Catégoriser vos contenus,
Nommer vos pages web dans le menu et le plan de site,
Structurer les URLs des pages (c’est un élément que lisent les robots de Google).
4) Analyser le site Internet de vos concurrents

En web design, on ne veut pas (toujours) réinventer la roue. Les internautes apprécient retrouver des environnements familiers lorsqu’ils naviguent d’un site Internet à l’autre. C’est pourquoi il est intéressant d’analyser les pratiques courantes dans votre secteur d’activité afin de concevoir un site web qui répond aux attentes de votre cible.
Accordez-vous du temps pour parcourir le site Internet de vos concurrents et pour étudier les différentes arborescences. Cela vous aidera à identifier les pages les plus stratégiques, voire un contenu que vous auriez oublié.
Un conseil : placez-vous aussi du point de vue de l’internaute. Vous pourrez ainsi mieux juger de la qualité de la navigation et de l’expérience utilisateur chez la concurrence.
5) Dessiner votre arborescence
Vous avez désormais tous les éléments pour dessiner votre arborescence. Vous pouvez le faire sur papier, à la main, ou recourir à un logiciel. Il existe des solutions professionnelles dédiées, mais vous pouvez tout aussi bien utiliser le SmartArt « Hiérarchie » sur PowerPoint.

L’important est d’avoir une structure graphique claire et compréhensible, à exploiter pour la création de votre site Internet. Cela vaut aussi si vous confiez cette tâche à un expert du web.
Cette représentation visuelle va également vous aider à valider la structure de votre site Internet. Vous pouvez faire le lien entre vos différentes pages web, imaginer des scénarios de navigation et les tester.
Comme pour l’analyse du site des concurrents, placez-vous toujours du point de vue de votre cible. Il est important de considérer :
Son profil : son âge, son métier ou sa maîtrise du web vont influer sur la structure de votre site web,
Ses objectifs : que cherche l’internaute quand il arrive sur votre site web ?
Les canaux d’acquisition : comment votre internaute trouve-t-il votre site web (moteur de recherche, Google Ads, réseaux sociaux, email marketing…) ?
La page d’atterrissage : par quel page l’internaute est-il susceptible de démarrer sa navigation (fiche produit, article de blog…) ? Comment le guider vers les autres pages de votre site web ?
Gardez en tête que les pages les plus importantes doivent se trouver à moins d’un clic. L’internaute (comme le moteur de recherche) doivent comprendre que les éléments clés sont ceux du premier niveau. Vous devez en tenir compte pour construire l’arborescence.