L’expérience utilisateur (ou UX pour « User eXperience« ) sur votre site web ou application mobile est-elle vraiment mauvaise ? Plusieurs signes peuvent le montrer.
Par exemple, le taux de rebond est élevé : les internautes ne trouvent pas l’information qu’ils cherchent et quittent rapidement vos pages web.
Le taux de conversion est, quant à lui, faible. Votre site Internet génère du trafic, mais ne parvient pas à convaincre les visiteurs d’effectuer une action (demander un devis, prendre contact, réaliser un achat, etc.).
Si vous rencontrez au moins l’une de ces problématiques, vous pouvez vous pencher sur la qualité de l’UX design.
Sommaire :
Qu’est-ce que l’UX design ?
Dans le digital, l’UX design vise à offrir une expérience agréable et positive aux utilisateurs d’un site ou d’une application mobile. Cette expertise mélange ainsi compétences en webdesign, marketing et développement web.

Le travail d’UX design est intégré dès la conception de votre site web, de votre application mobile ou de toute autre solution numérique que vous cherchez à développer. Par conséquent, qu’il s’agisse d’un logiciel interne à votre entreprise ou d’une création de site web, la qualité de l’expérience utilisateur doit être au cœur de votre projet.
Pour que celui-ci rencontre son public, travailler avec un UX designer qualifié est fondamental. Cela permet de maximiser le succès de votre site web ou de votre application mobile.
Par extension, vous garantissez aussi la rentabilité de votre investissement : autant faire les choses comme il faut dès le départ pour éviter de s’engager ultérieurement dans un projet de refonte.
Il est important de tenir compte de cela lorsque vous mandatez une agence digitale pour concevoir votre solution digitale. Assurez-vous qu’elle porte toutes ces casquettes !

C’est le cas chez Axiom Marketing, agence web à la Réunion. Grâce à notre équipe de développeurs web, UX/UI designers, rédacteurs et graphistes, nous réunissons un panel de compétences 360° pour concrétiser votre projet.
Quelle différence entre UX design et UI design ?
Si vous vous intéressez à la notion de UX design, vous entendrez sûrement aussi parler de UI design. Vous vous emmêlez les pinceaux ? Pas de panique, on vous explique !
UX design et UI design sont deux notions (et compétences) différentes, bien que l’une rejoigne l’autre.
L’UX design s’intéresse au ressenti de l’utilisateur lorsqu’il interagit avec une interface web (application mobile, site Internet, logiciel…). Le rôle de l’UX designer est donc d’optimiser cette dernière pour offrir une expérience optimale à chaque parcours utilisateur.
L’UI design concerne spécifiquement les interactions entre l’humain et l’interface. L’UI designer s’occupe notamment des éléments graphiques et textuels pour maximiser l’ergonomie (couleurs, typographie, forme des boutons d’appel à l’action, etc.).
Cela dit, l’UI design doit être complétée par l’UX design pour concevoir une interface 100 % centrée sur l’utilisateur. C’est indispensable pour en garantir les performances.
6 piliers de l’UX design
Pour offrir aux utilisateurs une expérience optimale, une stratégie UX design repose sur 6 piliers :
1) L’accessibilité
L’accessibilité consiste à permettre à tous les utilisateurs d’accéder à un contenu web quel que soit leur appareil, leur localisation ou encore la qualité de leur connexion Internet. C’est fondamental en UX design.

Si le temps de chargement des pages web est élevé, cela entrave l’expérience utilisateur. Cela vaut aussi pour les bugs ou l’absence de responsive design. Votre site web doit être agréable à naviguer aussi bien sur un mobile que sur un ordinateur.
2) La trouvabilité
Le site Internet le plus beau du monde ne sert à rien s’il ne peut pas être trouvé. L’UX design doit ainsi servir votre stratégie SEO (optimisation du référencement naturel) : vous devez être visible sur les moteurs de recherche comme Google.

3) La désidérabilité
Votre plateforme doit plaire à l’internaute. C’est pourquoi votre site web ou votre application mobile doit être agréable à regarder et à naviguer pour donner envie (dans un objectif de conversion).

En clair, l’UX design doit permettre de véhiculer des émotions positives à l’internaute. Cela suppose que vous disposiez des connaissances suffisantes sur votre clientèle cible pour spécifiquement répondre à ses exigences et à ses attentes.
4) L’ergonomie
L’ergonomie d’un site ou d’une app joue un rôle central en UX design. Il s’agit d’imaginer une interface claire et intuitive pour que l’internaute puisse facilement s’y retrouver.
Celui-ci doit comprendre en quelques secondes comment fonctionne votre plateforme et surtout où trouver l’information qu’il cherche.

5) La crédibilité
Un site web ou une application mobile doté d’un bon UX design inspire confiance à ses utilisateurs. Ce sentiment est indispensable pour favoriser la conversion.
Il s’agit notamment de placer les bons éléments de réassurance pour convaincre un prospect de réaliser l’action souhaitée (prise de contact, achat, etc.).
6) L’utilité
Dernier pilier en UX design : l’utilité. Un site web ou une application mobile n’a d’intérêt que si elle présente une valeur ajoutée pour son utilisateur. Toute sa construction repose donc sur cet objectif. C’est ce qui permettra aussi de se distinguer des concurrents.
Comment optimiser l’expérience utilisateur grâce à l’UX design ?
L’UX design repose sur les qualités esthétiques d’un site ou d’une app, mais aussi sur la qualité des interactions avec l’utilisateur. Celles-ci sont déterminantes dans le succès d’une plateforme web. Pour les optimiser, voici quelques règles à suivre.
Soigner l’ »affordance »
L’affordance est une notion clé en UX design. Elle consiste à indiquer à l’utilisateur la caractéristique ou la fonction d’un élément sur votre contenu web.
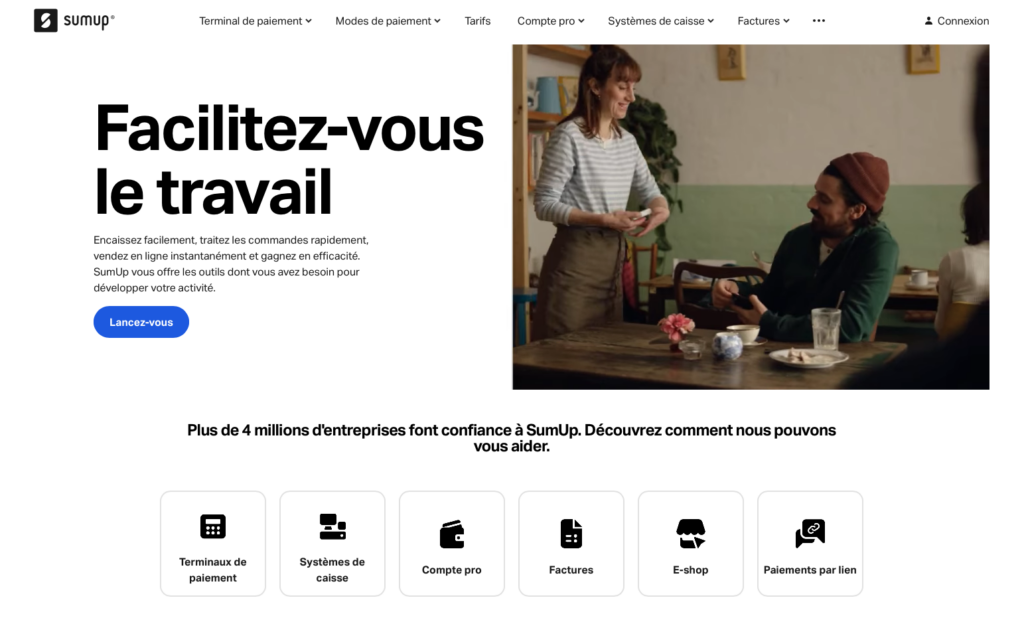
Par exemple, si vous utilisez des icônes dans le menu de votre application mobile, vous placerez en dessous un texte court (voire un mot) pour expliciter chaque symbole. Lorsque vous placez un lien hypertexte, le lien est souligné.
En clair, vous indiquez de manière claire à l’internaute qu’une action est réalisable pour rendre l’utilisation de votre interface la plus intuitive possible. Il ne doit pas se poser de questions : plus il s’en pose, plus cela entrave son processus de réflexion (et d’achat).

Exemple : sur le site de Sum Up, chaque catégorie de services est symbolisée par une icône, mais leur dénotation est écrite noir sur blanc pour faciliter la compréhension.
Donner du feedback à l’utilisateur
Vous devez littéralement prendre votre internaute par la main à chaque étape du parcours utilisateur. C’est pourquoi il est important de lui fournir du feedback sur les actions qu’ils réalisent.
Il envoie un message, vous lui dites que celui-ci a bien été envoyé. Il télécharge un fichier, vous indiquez la progression du téléchargement et son succès (ou échec). Chaque tâche, quelle qu’elle soit, doit clairement être indiquée de manière simple et compréhensible.
On reste dans la même logique : apporter à l’utilisateur toutes les informations nécessaires pour que son expérience en ligne soit la plus fluide possible. Il s’agit de minimiser les obstacles pour l’amener jusqu’à la conversion (achat, prise de rendez-vous, téléchargement, etc.)

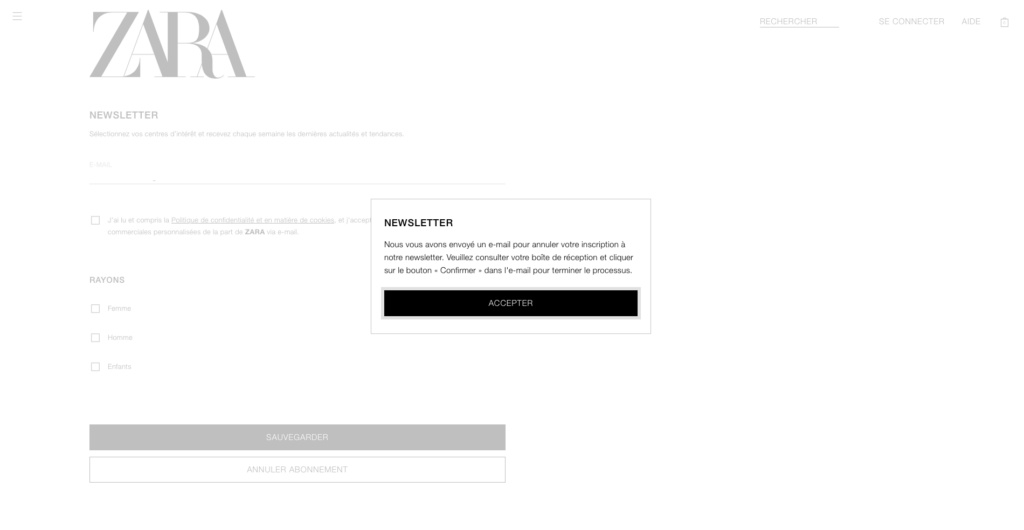
Exemple : sur le site de la marque Zara, à l’inscription ou à la désinscription de la newsletter, un pop-up s’affiche avec les actions à réaliser par l’internaute. Le message est clair et concis.
Éviter de surcharger l’internaute d’informations
En UX design, les espaces vides ont de l’importance ! Ne les négligez pas en voulant tout dire sur vos pages web… Pour capter l’internaute et l’amener à réaliser l’action souhaitée (= conversion), vous devez lui proposer des informations claires, bien structurées et aérées. À l’inverse, plus vous l’inondez d’informations, plus vous risquez de le perdre.

Cela s’applique aussi aux actions que vous souhaitez que votre utilisateur réalise. Gardez uniquement celles qui sont les plus pertinentes. Vous pouvez également mettre en avant certaines actions en travaillant sur la couleur, le design ou la proportion de ces call-to-action. Cela crée une hiérarchie visuelle facile à comprendre pour l’utilisateur.
Respecter les habitudes des utilisateurs
Quand on veut créer un site web ou une application mobile, on pourrait vouloir révolutionner le marché pour faire « différemment » des concurrents. Or, en UX design, cela peut être une vraie erreur.
En effet, les internautes sont habitués à certains standards. Par exemple, on sait que lorsque l’on clique sur le logo d’un site web, on revient en général à la page d’accueil. Sur un smartphone, si l’on glisse le doigt vers la droite ou la gauche, on change de page.
Ces usages sont courants et familiers. Par conséquent, les appliquer à un site web ou à une application rend leur utilisation plus simple et intuitive. Cela affecte donc positivement l’expérience utilisateur.
Miser sur l’UX Writing
En UX design, le choix des mots a toute son importance. On parle alors d’UX writing. Cette compétence, rattachée à la rédaction web, consiste à offrir à l’internaute une expérience positive grâce à un contenu rédactionnel pertinent et de qualité.
Pour ce faire, on mise sur des termes simples, clairs et précis. On évite le jargon et les longues phrases explicatives. La compréhension doit être facile. Soignez particulièrement les boutons d’appel à l’action, les formulaires de contact et les messages d’erreur.
Limiter les nuisances
Quoi de plus ennuyer que d’être interrompu sans cesse dans sa navigation par un pop-up envahissant ? Ces interactions intrusives nuisent à la qualité de l’expérience utilisateur. Il est donc préférable de les limiter.
Cela peut aussi s’appliquer aux contenus à remplir de manière fréquente, notamment dans les formulaires de contact. Les internautes apprécient le remplissage automatique des informations pour gagner du temps. Cela convient notamment à une navigation sur mobile, où il est plus difficile de sélectionner des cases et de taper des informations avec la bonne visibilité.
Proposer des issues de secours
Mettez-vous dans la peau de votre visiteur : comment faire s’il fait une erreur au moment d’entrer des données ou d’ajouter un produit au panier ? Vous devez pouvoir lui offrir des issues de secours pour revenir en arrière, et ainsi annuler ou corriger des actions.

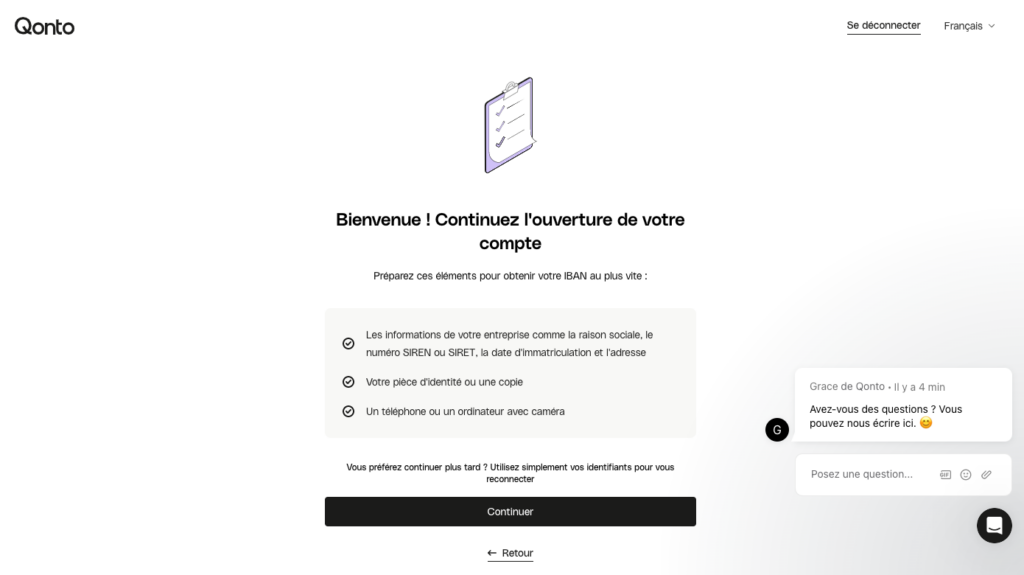
Exemple : à la création d’un compte bancaire, la banque en ligne Qonto propose aux utilisateurs de reprendre leur démarche de souscription à tout moment. Ils sont par ailleurs avertis des étapes à suivre pour mieux les anticiper. C’est un très bon exemple de parcours utilisateur optimisé.
Ne pas proposer cette possibilité peut être une cause de grande frustration chez l’utilisateur. Cela aura alors un impact négatif que la qualité de son expérience. Pire : vous perdriez un client potentiel.
Dans certains contextes, il est aussi intéressant de proposer à l’internaute de sauvegarder son parcours en ligne pour qu’il puisse y revenir plus tard. Cela vaut surtout pour les achats importants (à valeur élevée) ou pour les formulaires fastidieux. S’il doit être interrompu, il sait qu’il peut y revenir à tout moment : c’est positif pour l’expérience utilisateur.
Attention au dark UX ou dark pattern !
L’UX design peut être exploité à moins bon escient, dans le but de tromper l’utilisateur. On parle de dark UX ou de dark pattern.
Il s’agit d’utiliser volontairement des pratiques pour piéger les internautes. L’objectif sous-jacent peut être de collecter des données personnelles, forcer la souscription à une offre, augmenter le panier d’achat, etc.
Vous connaissez peut-être certaines pratiques du dark UX :
- Une case « optionnelle » (payante) cochée par défaut, bien placée sur la page pour échapper à l’attention de l’utilisateur,
- Une vidéo qui se lance de manière automatique,
- Un pop-up impossible à fermer sans avoir préalablement entré vos informations personnelles,
- Un « faux » article bien accrocheur qui n’amène à rien,
- Une publicité déguisée qui se confond avec le reste du contenu de la page, etc.
Ce sont des pratiques très courantes, qui répondent souvent à des objectifs commerciaux, mais à éviter si l’on fait de l’expérience utilisateur une priorité !